 Trebuie sa stabiliti “puncte de intrerupere” care sa ajute la aplicarea unui design web receptiv, deoarece acestea reprezinta punctele in care continutul trebuie sa fie prezentat intr-un anumit mod utilizatorului. De exemplu, puteti avea un punct de intrerupere in latime de 500 de pixeli: cu acest continut va fi afisat intr-un mod specific pentru ferestrele browserului sub 500 pixeli si altfel cand ferestrele sunt mai mari de 500 de pixeli.
Trebuie sa stabiliti “puncte de intrerupere” care sa ajute la aplicarea unui design web receptiv, deoarece acestea reprezinta punctele in care continutul trebuie sa fie prezentat intr-un anumit mod utilizatorului. De exemplu, puteti avea un punct de intrerupere in latime de 500 de pixeli: cu acest continut va fi afisat intr-un mod specific pentru ferestrele browserului sub 500 pixeli si altfel cand ferestrele sunt mai mari de 500 de pixeli.
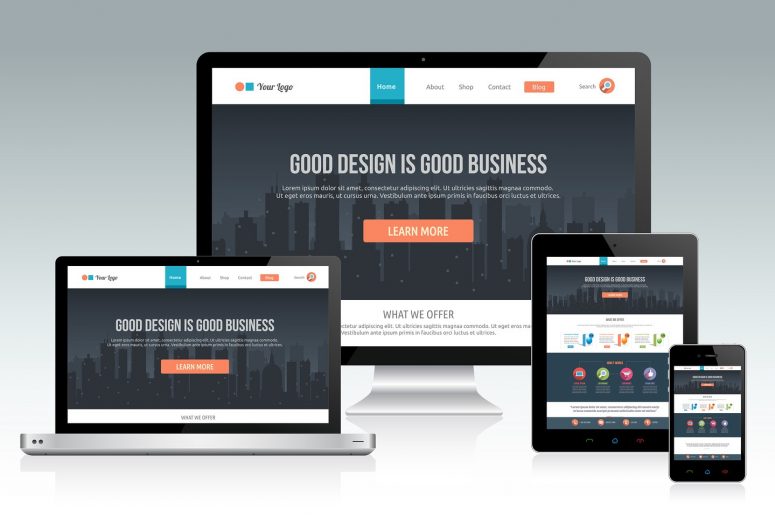
Puteti fi la fel de specific pe cat doriti cu puncte de intrerupere, facand mici sau mari modificari pentru a afisa siteul pe diferite dispozitive. Avand mai multe puncte de intrerupere si utilizarea adecvata a acestora, de asemenea, suport pentru vizualizare pe diferite dispozitive cu diferite dimensiuni ale ecranului, ceea ce va avea ca rezultat o buna experienta vizuala pentru utilizatorii care acceseaza site-ul Web.
Exista, de asemenea, posibilitatea de a utiliza cadrele CSS existente. De exemplu, Bootstrap este foarte popular, deoarece atunci cand lucrati cu acesta aveti cadre HTML, CSS si JS pentru a dezvolta pagini web cu design web receptiv.
Bootstrap usureaza incarcarea si va permite sa lucrati in liniste stiind ca continutul nostru va arata bine, indiferent de dimensiunea ecranului dispozitivului de pe care acceseaza pagina sau site-ul nostru. Poti folosi si programele din pachetul best seo group buy tools.
Daca sunteti mai interesat de partea de proiectare, exista instrumente cum ar fi WebFlow, un constructor care va permite sa faceti pagini cu un design web receptiv intr-un mod usor si rapid.
Pentru a fi bine pozitionata in motoarele de cautare, trebuie sa tinem cont de faptul ca Google va incepe sa penalizeze acele site-uri care nu sunt optimizate pentru a fi vazute pe dispozitivele mobile.
La Global Host ne adaptam la noile tendinte tehnologice si cream pagini web folosind conceptul de design receptiv, gandindu-ne la cresterea companiei dvs., toate in functie de nevoile dvs. si de cele mai noi tehnologii. Proiectele noastre vor face ca afacerea dvs. sa aiba cea mai buna prezenta pe web.
Cele mai relevante tipuri de dezvoltare de aplicatii web:
Aplicatie web statica
Daca alegem sa cream o aplicatie web statica, primul lucru pe care ar trebui sa stim este ca acest tip de aplicatie web prezinta putine informatii si, de obicei, nu se schimba prea mult.
De regula, acestea sunt de obicei dezvoltate in HTML si CSS. Desi obiectele in miscare, cum ar fi bannere, GIF-uri animate, videoclipuri etc., pot aparea, de asemenea, undeva in aplicatia web. De asemenea, puteti dezvolta aplicatii web cu jQuery si Ajax.
In plus, modificarea continutului aplicatiilor statice nu este usoara. Pentru a face acest lucru, va trebui sa descarcati codul HTML pentru a-l modifica si a-l incarca din nou pe server. Aceste modificari pot fi facute numai de webmasterul sau de compania de dezvoltare care a programat si a proiectat aplicatia web. Sau cautati un profesionist care sa inlocuiasca echipa respectiva.
Cateva exemple de aplicatii web statice ar putea fi, de exemplu, portofolii de profesionisti sau un curriculum digital. In acelasi mod, o pagina de prezentare a companiei ar putea avea si acest tip de aplicatie web pentru a afisa datele de contact etc.

